
Electron Configuration Interactive (Embeddable)
Practice filling electron shells and orbitals with electrons. Link to Electron Configurinator- Enter an element symbol to see its uncharged electron configuration.
- Toggle the option to show the full configuration written out.
- Format the table vertically or horizontally.
- Embeddable into webpages (using iframes).
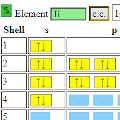
Click on the green (s1 orbital) cell to start adding electrons.
----
URL Parameters
controls -- show the control panel at the top of the table.value: "hide" (the control panel is shown by default)
ec.html?controls=hide
element -- show the configuration of a specified element given its symbol.
value: an element symbol (e.g. "Fe")
ec.html?element=Fe
element_input -- show the Element input textbox.
value: "hide" (the input is shown by default)
ec.html?element_input=hide
ec -- show the button that toggles the electron configuration text.
The text itself is controlled by the "ec_show" parameter.
value: "hide" (the input is shown by default)
ec.html?ec=hide
ec_show -- show the electron configuration as a string (e.g. "1s2 2s1").
value: "show" (the text is hidden by default)
ec.html?ec_show=show
vFormat --set the layout of the table to vertical or horizontal style.
value: "horizontal" ("vertical" by default)
ec.html?vFormat=horizontal
vFormatBut -- hide the button that toggles horizontal and vertical styles.
value: "hide" (the button is shown by default)
ec.html?vFormatBut=hide
resetBut -- hide the reset button.
value: "hide" (the button is shown by default)
ec.html?resetBut=hide
Embedding
If I want to show the configuration of the element titanium (Ti), in the horizontal style, with no control panel, I'd use:
The link would be: https://soriki.com/js/chem/electronConfig/ec.html?controls=hide&element=Ti&vFormat=horizontal
The code for the embeddable iframe would be:
and it would look like this:
