Tri State Area
Makerspace at the Fulton School
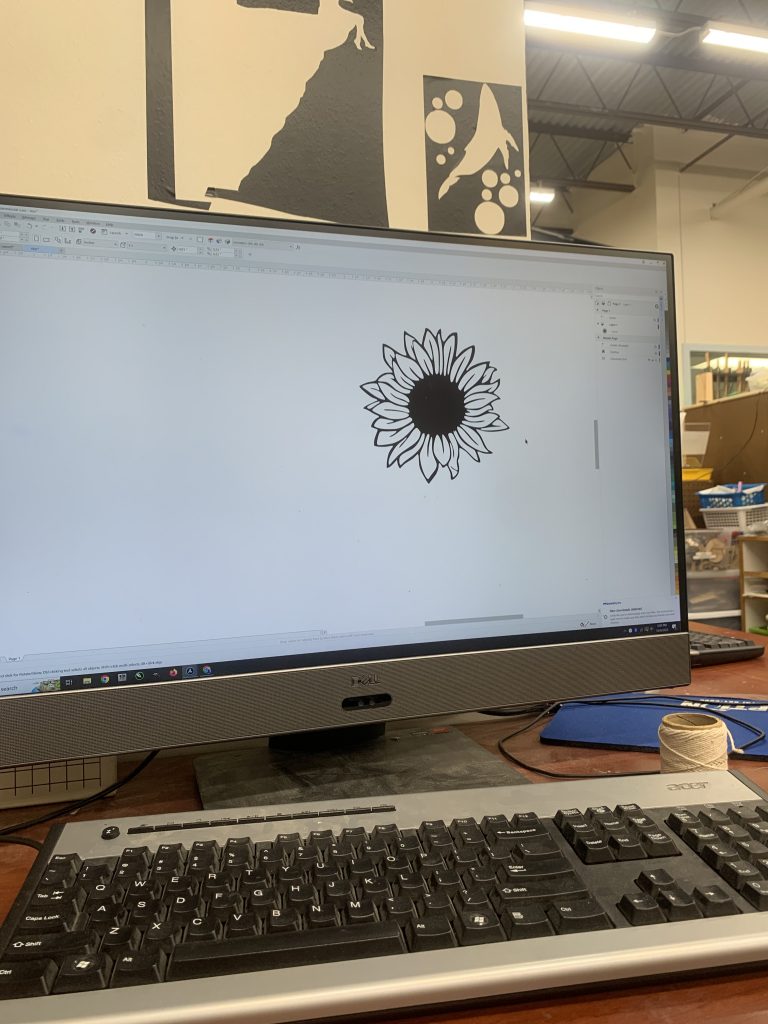
Sunflower
In Makerspace, I made a sticker that would go on my car. I chose a sunflower because it is my favorite flower and easy to execute. The hardest part about this process was using Corell. Dr. Urbano had to help me throughout everything. The second hardest was lining the vinyl up with the space that I needed to cut on.


Portfolio
During my time in the makerspace I put together a portfolio for my tattoo apprenticeship in the upcoming summer of next year. I took every photo and video that I have saved on my phone of sketches, paintings and doodles I’ve done on people and combined it all into one big folder. With the advice of Mrs. Bryan I made an extra portfolio pertaining to every painting I’ve done in these last couple of years, just to keep it in hand and also if I want to expand my senior project to shadow someone who creates murals in the St. Louis area. Surprisingly, it was a tad more challenging than I thought it would be. Not only do I have a concerning amount of photos in my camera roll, going through every single one to find any of my artwork was tedious. Overall I think this was incredibly helpful for my future and it was enjoyable to do.
Tiles for New Students
During the first quarter of makerspace, Alex and I continued helping with the tile board. Since there are some new students, we went to the lowerschool teachers and for a list of names. After we got the list, we typed them up on the templates. I had some difficulty doing this because I forgot how to duplicate tiles and make edits on it. I have them all typed up and plan on printing them out on Thursday. I had to have Dr. Urbano, help me with a lot of the controls on the computer, but now I know that if I want to duplicate (hit ctrl+d). There was also a day where I forgot to save the edited file. This was really annoying because I had to retype them. A big lesson that I have learned is that you should always make sure to save your file. I already knew this sort of, but did not practice it in this case!
Chess peices
Me and Ryan used resin to make chess peices.
We first made the resin using 2 different liquids then mixed coloring in till we got the color we wanted. We then mixed it for 5 mins before pouring it into some molds that were already made. We then came back the next day to look at them but they were kinda messed up because the molds were not completely dry before we poured the resin. Here’s the final project



Maker space Post
Ella and I were asked by Dr. Urbano to ask the lower school to make tiles for the new students of the Futon School. This means that we went to all the lower school classes and ask for a list of the new students in each class. Than we will type them up on the computer website. Than we will print them on the lazer cutter. Than lastly let those students design with markers and whatever they want. We will than put them on the wall in the maker space.
LED
I did LED programming. I did a loop with red and blue light. It’s reasonable to think that I also made a lamp. Because we shouldn’t focus on things outside. Instead, what is inside is the essence. This is extra point.
While true is an infinite loop. So there are 20 lights in total, and every every second bulb lights up blue. And they light repeatedly every 0.005 sec with 250 max brightness. Then each light next to the blue lights red, also repeated every 0.05 sec. I learned every line in the loop must be tab over.
while True:
for i in range (0,20,2):
pixels[i] = (5,10,250)
time.sleep(0.05)
pixels[i+1] = (20,5,0)
time.sleep (0.05)fish lamp
I made a touch activated lamp.
To make the frame I used the laser to cut out the pieces of wood. I connect all the wires to the raspberry pie and coded the LEDs
Using Dall-e, I printed an AI generated picture of a fish tank on transparency film.

A sword has been made




I may have done something.
There have been a few projects that I have worked on so far this year. I have to say none of them were mine, I mostly just assisted people with theirs. I’ve helped Peter on his project that involves fiber-optic cables, and Miles sword project.


Statistical Modeling of Geological Sampling Strategies
How can we reduce the amount of Geochemical measurements needed to reduce the amount of times we run the Secondary-ion mass spectrometry(SIMS)? This machine costs a lot of money to run. This project started out as my Science Fair Project, where I designed a code that would run data collected from samples of rocks thousands of times and come up with averages and the standard deviation of the random new subset data.
To further this project I will improve the program I currently have by adding more features that organize the data and place the data into an easily accessible spread sheet. The data will be collected and easier to analyze that way.
Overall My Science Fair project helped create the data that was needed to reduce the amount of times the machine had to run in order to reduce costs. A paper will be written about the improvement and how my project contributed.
Github Repo – https://github.com/Blas-U/ScienceFairTextures
Recent Comments